vw, vh, vmin, vmax支援度:Can I Use)sv* units, lv* units, dv* units支援度:Can I Use)
常常遇到一個問題,就是CSS寫100vh,在各種行動裝置上的的呈現不如預期,如iphone上safari瀏覽器列,如果寫100vh,因為瀏覽器列的關係,會產生scroll bar,無法正確滿版,原本的解法可能是如這裡。
2023/10實測 Safari 16.12.1、Chrome 118一樣有這個問題,都產生了scroll bar,如下圖:
但現在多了許多Viewport units可以解決這個問題:
| 單位名 | 描述 |
|---|---|
vw |
viewport width,視窗寬度 |
vh |
viewport height,視窗高度 |
vmin |
vw、vh中比較小的值 |
vmax |
vw、vh中比較大的值 |
| 單位名 | 描述 |
|---|---|
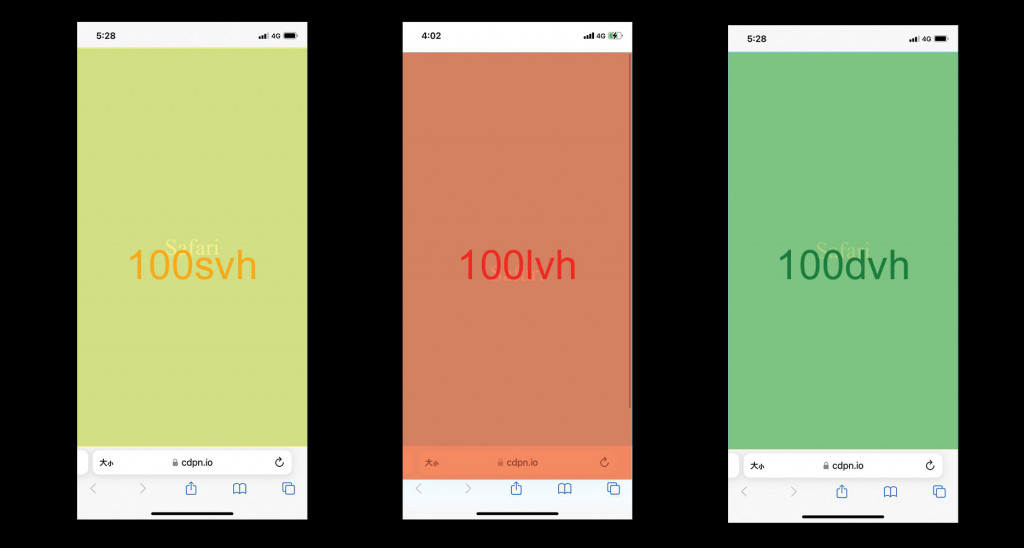
svh |
small viewport height,小視窗高度 |
lvh |
large viewport height,大視窗高度 |
dvh |
dynamic viewport height,動態視窗高度 |
svw |
small viewport width,小視窗寬度 |
lvw |
large viewport width,大視窗寬度 |
dvw |
dynamic viewport width,動態視窗寬度 |
svmin |
svw、svh中比較小的值 |
lvmin |
lvw、lvh中比較小的值 |
dvmin |
dvw、dvh中比較小的值 |
svmax |
svw、svh中比較大的值 |
lvmax |
lvw、lvh中比較大的值 |
dvmax |
dvw、dvh中比較大的值 |
| 單位名 | 描述 |
|---|---|
vi |
viewport size in the inline direction。ex:英文的話因為writing mode是由左至右,所以代表的是viewport width,但是中文的話因為writing mode有可能是從上至下,這時代表的就是viewport height |
svi |
小視窗viewport inline size |
lvi |
大視窗viewport inline size |
dvi |
動態視窗viewport inline size |
vb |
viewport size in the block direction,也就是inline direction的相反。ex:英文的話因為writing mode是由左至右,所以這時的vb代表的是viewport height,但是中文的話因為writing mode有可能是從上至下,這時vb代表的就是viewport width |
svb |
小視窗viewport block size |
lvb |
大視窗viewport block size |
dvb |
動態視窗viewport block size |
以上這麼多尺寸,我覺得最實用的就是dvh了,是動態的viewport高度,不用因為各式手機的不同而怕跑版,等各式手機瀏覽器的支援度再高一點,就可以好好使用了!
如以上,動態視窗高度,假如瀏覽器列因為滾動而縮起也不會跑版了
